js事件绑定
本文共 1803 字,大约阅读时间需要 6 分钟。
js 中事件绑定不同的浏览器使用不同的方法,如何做到兼容所有的浏览器呢?
火狐浏览器支持document.addEventListener ,但是不支持document.attachEvent. chrome支持document.addEventListener,不支持document.attachEvent IE支持document.addEventListener,不支持document.attachEvent 为了兼容多浏览器,我们进行了封装:var addEvent = (function () { if (document.addEventListener) { return function (type, element, fun) { element.addEventListener(type, fun, false); } } else if (document.attachEvent) { return function (type, element, fun) { element.attachEvent('on' + type, fun); } } else { return function (type, element, fun) { element['on' + type] = fun; } }})();var removeEvent = (function () { if (document.removeEventListener) { return function (type, element, fun) { element.removeEventListener(type, fun, false); } } else if (document.detachEvent) { return function (type, element, fun) { element.detachEvent('on' + type, fun); } } else { return function (type, element, fun) { element['on' + type] = null; } }})(); 下面是阻止事件冒泡的方法:
/*** * 阻止事件冒泡 * @param event */var cancelBubble = function cancelBubble(event) { if (event === undefined) { event = window.event; } if (event.stopPropagation === undefined) { event.cancelBubble(); } else { event.stopPropagation(); }}; 测试页面:
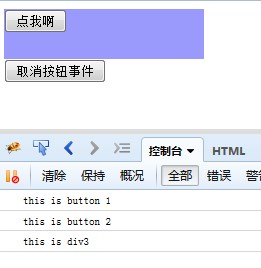
阻止事件冒泡
界面:

注意:
事件传递有两种方式:冒泡与捕获。事件传递定义了元素事件触发的顺序。 如果你将
元素插入到
元素中,用户点击
元素, 哪个元素的 “click” 事件先被触发呢?
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即:
元素的点击事件先触发,然后会触发
元素的点击事件。
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即:
元素的点击事件先触发 ,然后再触发
元素的点击事件。
addEventListener() 方法可以指定 “useCapture” 参数来设置传递类型:
addEventListener(event, function, useCapture);
默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
你可能感兴趣的文章
数值积分中的辛普森方法及其误差估计
查看>>
Web service (一) 原理和项目开发实战
查看>>
跑带宽度多少合适_跑步机选购跑带要多宽,你的身体早就告诉你了
查看>>
广平县北方计算机第一届PS设计大赛
查看>>
深入理解Java的接口和抽象类
查看>>
java与xml
查看>>
Javascript异步数据的同步处理方法
查看>>
快速排序——Java
查看>>
iis6 zencart1.39 伪静态规则
查看>>
SQL Server代理(3/12):代理警报和操作员
查看>>
基于事件驱动的DDD领域驱动设计框架分享(附源代码)
查看>>
Linux备份ifcfg-eth0文件导致的网络故障问题
查看>>
2018年尾总结——稳中成长
查看>>
行列式的乘法定理
查看>>
JFreeChart开发_用JFreeChart增强JSP报表的用户体验
查看>>
度量时间差
查看>>
MySQL 5.6为什么关闭元数据统计信息自动更新&统计信息收集源代码探索
查看>>
apache prefork模式优化错误
查看>>
jmeter高级用法例子,如何扩展自定义函数
查看>>
通过jsp请求Servlet来操作HBASE
查看>>